How To Put Embed Code In Wordpress Blog
If you have a WordPress site and want to use typeforms, we have great news: you can use our embed code to seamlessly incorporate a typeform into your pages.
While we recommend embedding typeforms in WordPress to ensure optimal functionality, you can also use the Typeform WordPress plugin to incorporate a typeform into the WordPress platform. This article goes over both options.
If you're using a WordPress page builder like Elementor or Divi, you can also check out these links for specific instructions:
- Elementor: https://essential-addons.com/elementor/docs/typeform/
- Divi: https://www.elegantthemes.com/documentation/divi/code/
Embed your typeform on WordPress using the Typeform embed code
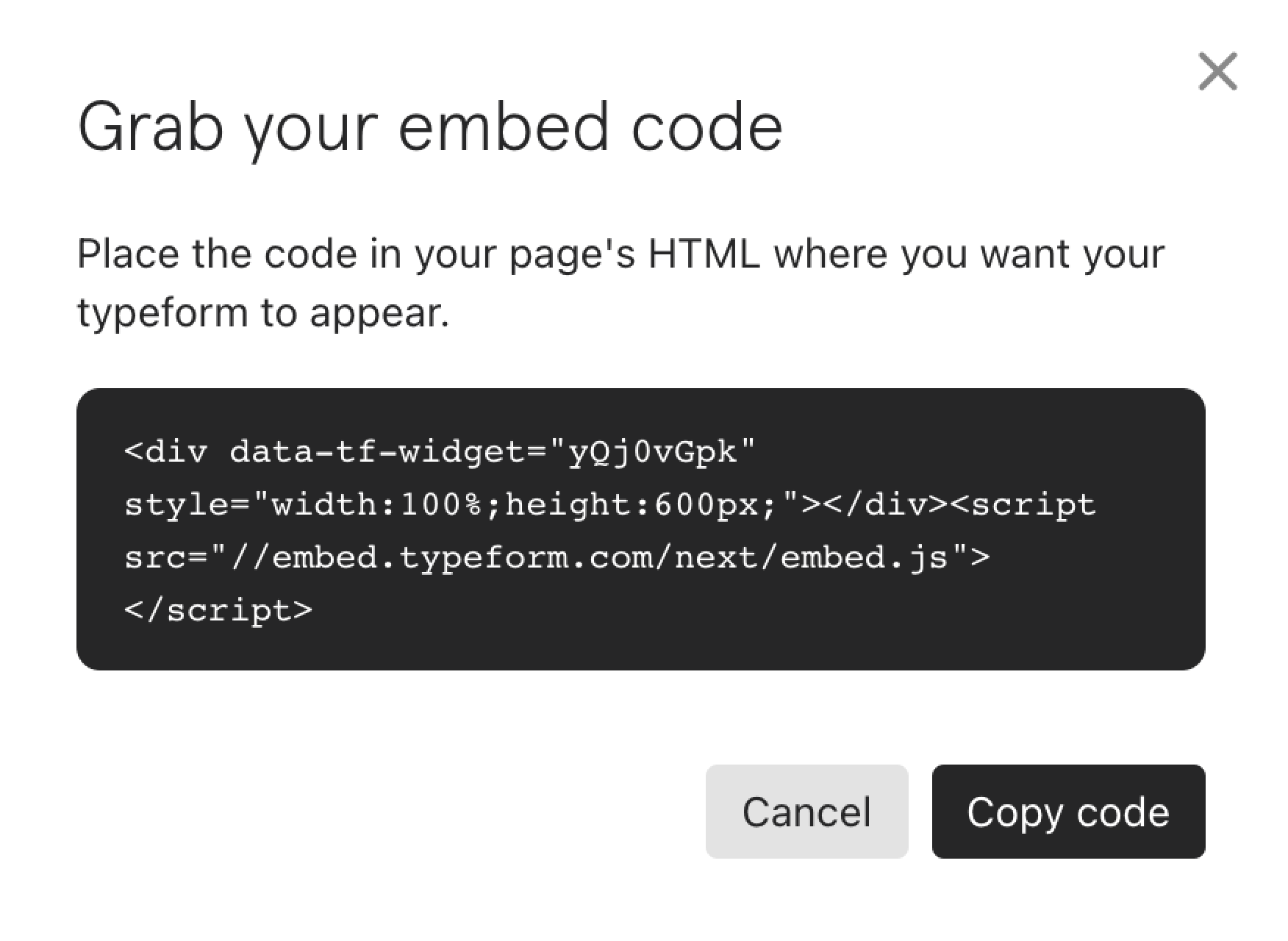
1.Grab your form's HTML embed code from Typeform using the embed feature in the Share panel. ClickCopy code to do just that.

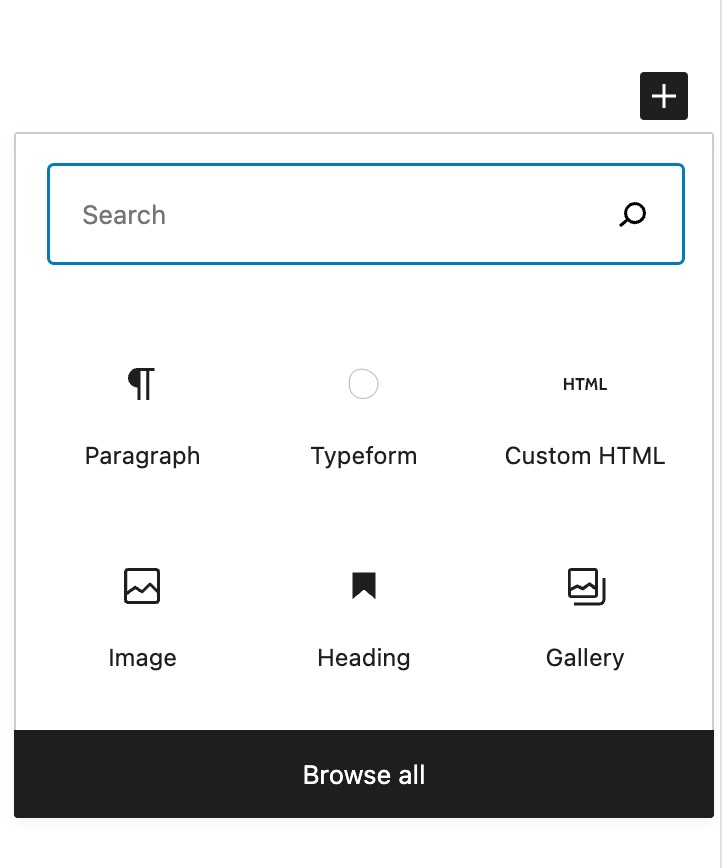
2.Open the WordPress Editor for the page where you'd like to embed the typeform. Add a block and choose the Custom HTMLoption.

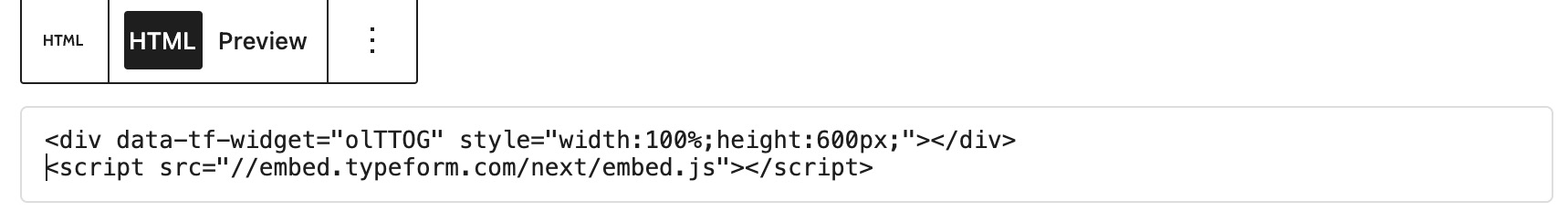
3.Paste in your typeform embed code:

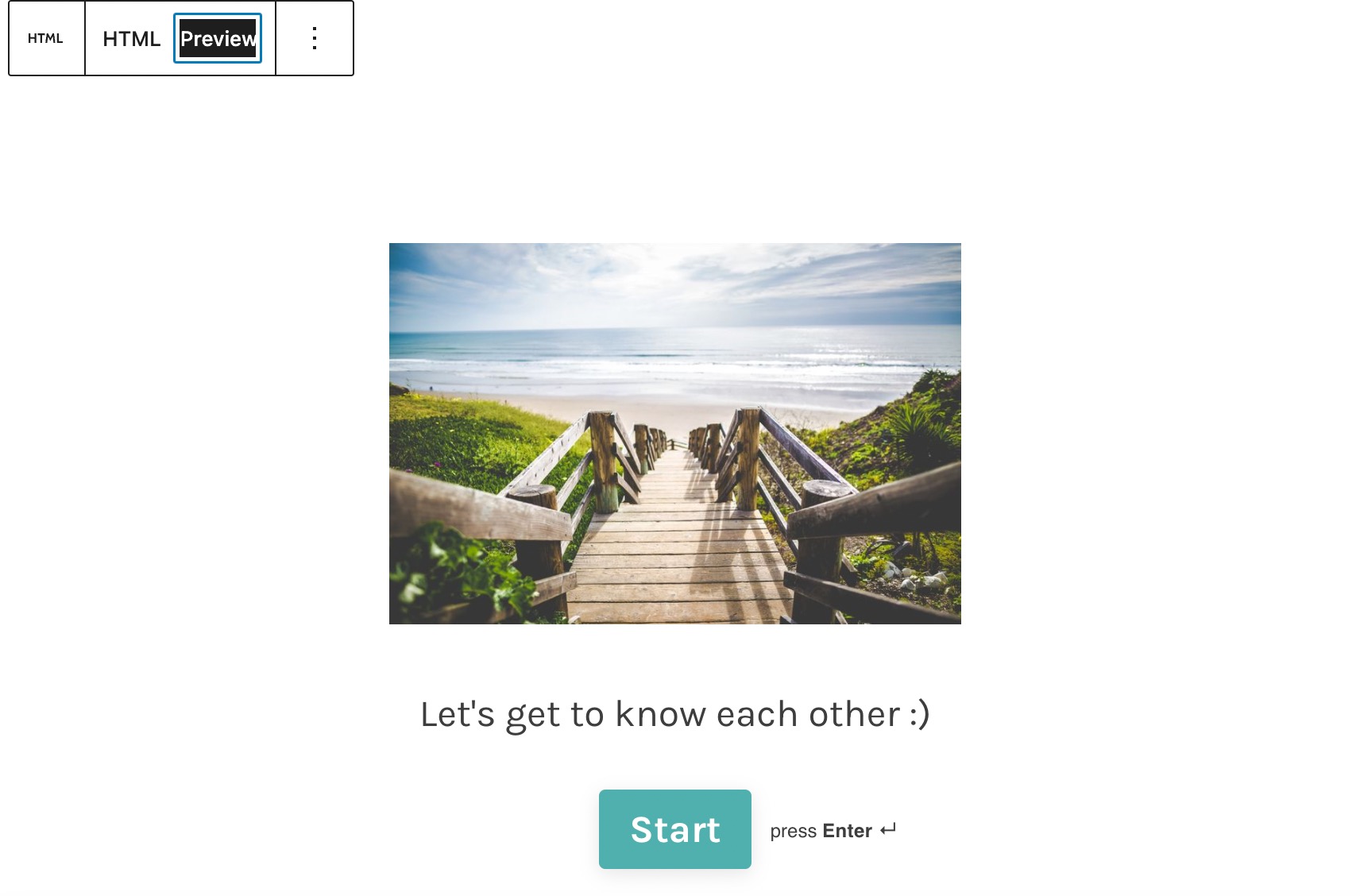
4.You can toggle between theHTMLandPreviewmodes to see how your typeform will look on your page:

5.Make sure to save and/or publish all changes!
If you run into any issues using Typeform's embed code, check out our troubleshooting guide for embeds, or contact Support using the button at the bottom of the article.
Embed your typeform using the Typeform WordPress plugin
You can use the Typeform WordPress plugin to embed an existing typeform into your WordPress page. Our team is currently working on updates to this plugin, and we recommend that you use Typeform's own HTML embed code to embed forms into Wordpress.org (see instructions above) for the best experience.
If you'd like to try the plugin first, read on for instructions:
1. Install the plugin. You can download it here. Log in to your WordPress.org account and follow these instructions.

Warning! Using a WordPress.com site? Sorry, but due to their restrictions on external code, this plugin won't work. It's just for WordPress.org folks.
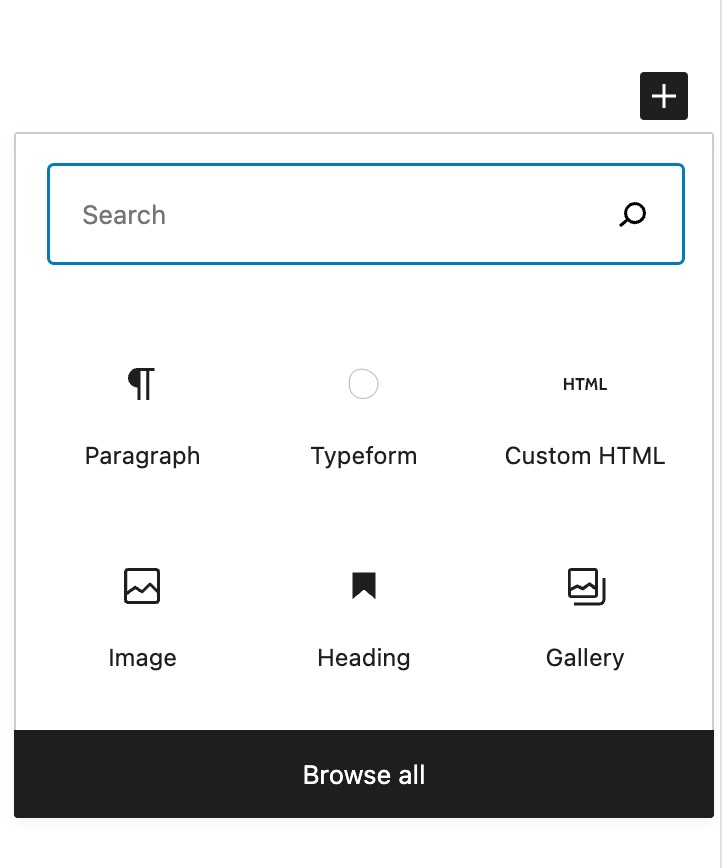
2. Now you'll see the Typeform option in WordPress when adding a block:

Click this button to open the plugin and add a typeform to your page.
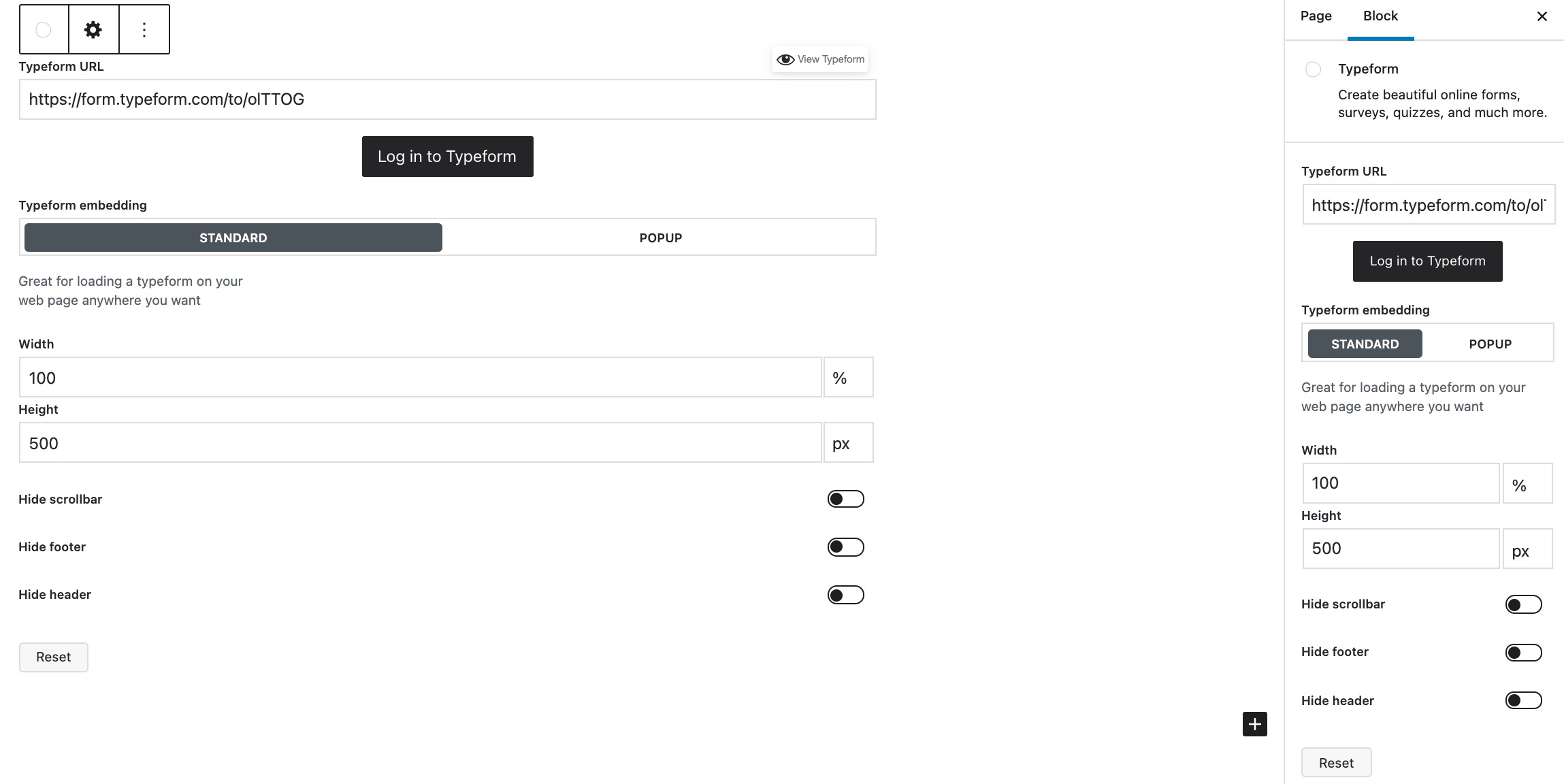
3.Paste in your typeform's share URL in theTypeform URLfield - remember that your typeform must bepublished first!

You can now specify if you'd like your typeform to appear inStandardorPopupmode, what you'd like thewidthandheight of the embed to be (for Standard embeds), and whether you'd like the Typeformscrollbar,header, andfooter to show.
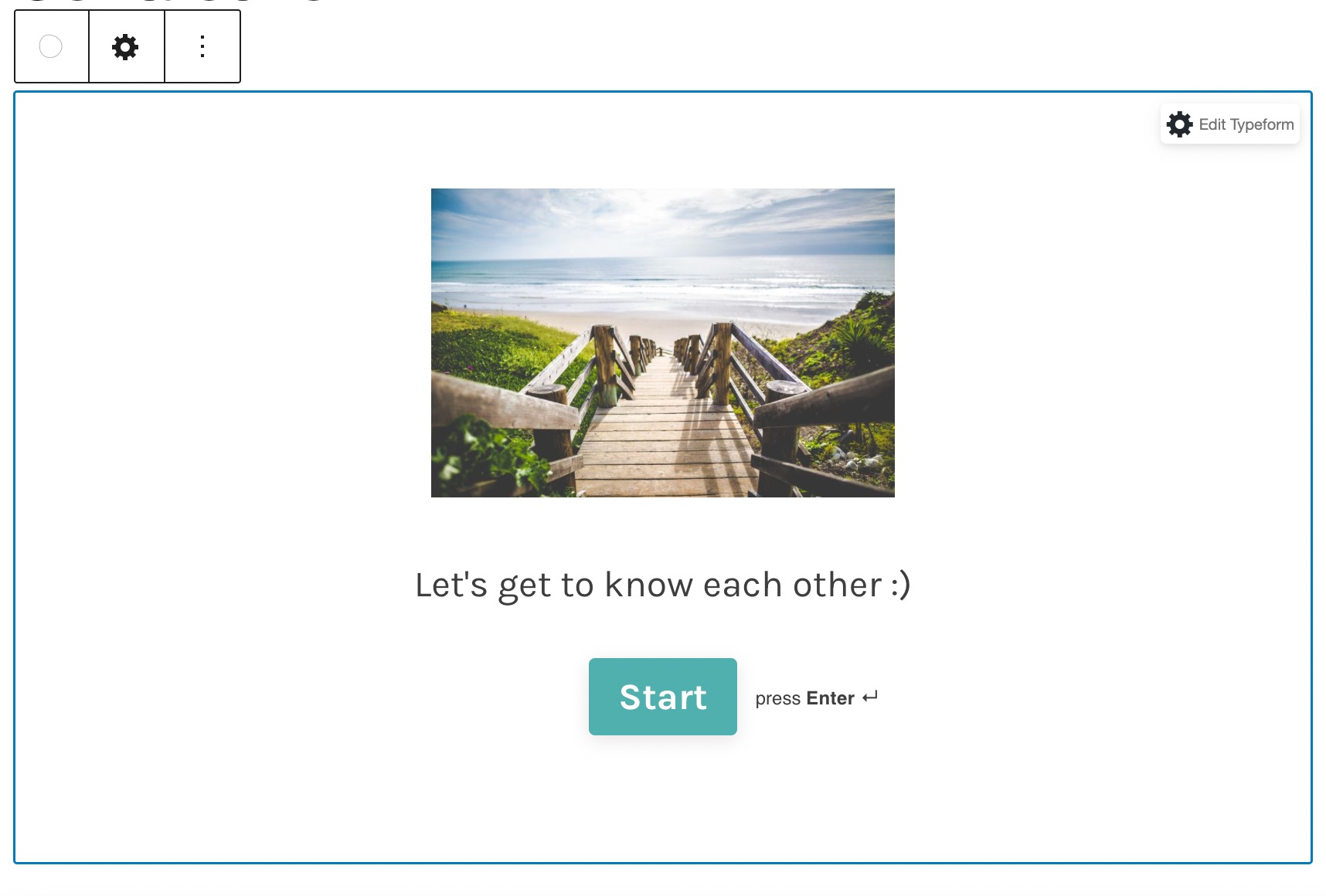
4.Toggle between Edit typeformandView typeform (in the top-right corner of the block) to preview what your typeform will look like live.

5.Make sure to save and/or publish all changes!

Warning! Due to how WordPress is designed, it's not possible to use the plugin to embed your typeform as a full page. Instead, you will need to create a new page and paste the embed code there (see instructions above).
How To Put Embed Code In Wordpress Blog
Source: https://www.typeform.com/help/a/embed-your-typeform-on-word-press-360029572751/
Posted by: handylocatell.blogspot.com

0 Response to "How To Put Embed Code In Wordpress Blog"
Post a Comment